Thanks to Nested Playlists System realized in SS IPTV, you can create for your users complicated hierarchical structures that includes transitions from one playlist to another. This structures may be useful for organization of Video Library or TV Program Archive.
In this article there will be described, how using nested playlists to link up your Video Library. For this purpose you will probably need attributes tvg-logo and description as well as directives #EXTSIZE and #EXTBG described in article About M3U.
The main difference of the root playlist of Video Library from usual playlist is that its items refer not to video streams but to other playlists. In order to tell the app that the item is the link to playlist (not to the stream), use type attribute with a value playlist.
Note, if url refers to the file with extension m3u or xspf, there is no need to use type attribute. The app will define item's type automatically.
Thus the root playlist of your Video Library can look similar way:
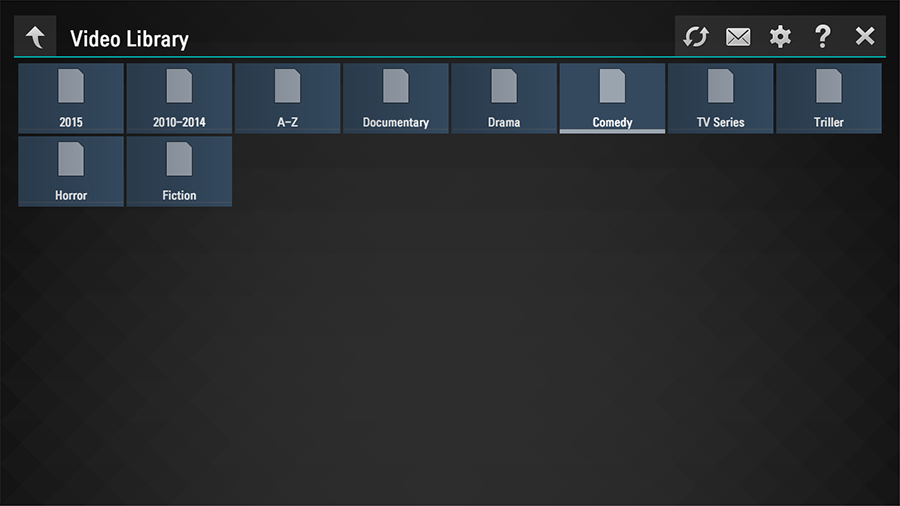
#EXTM3U #EXTINF:0 type="playlist", 2015 http://example.com/playlists/2015.m3u #EXTINF:0 type="playlist", 2010-2014 http://example.com/playlists/2010-2014.m3u #EXTINF:0 type="playlist", A-Z http://example.com/playlists/a-z.m3u #EXTINF:0 type="playlist", Documentary http://example.com/playlists/docs.m3u #EXTINF:0 type="playlist", Drama http://example.com/playlists/drama.m3u #EXTINF:0 type="playlist", Comedy http://example.com/playlists/comedy.m3u #EXTINF:0 type="playlist", TV Series http://example.com/playlists/serials.m3u #EXTINF:0 type="playlist", Triller http://example.com/playlists/trillers.m3u #EXTINF:0 type="playlist", Horror http://example.com/playlists/horror.m3u #EXTINF:0 type="playlist", Fiction http://example.com/playlists/fantastic.m3u
This playlist will look in the app such a way:

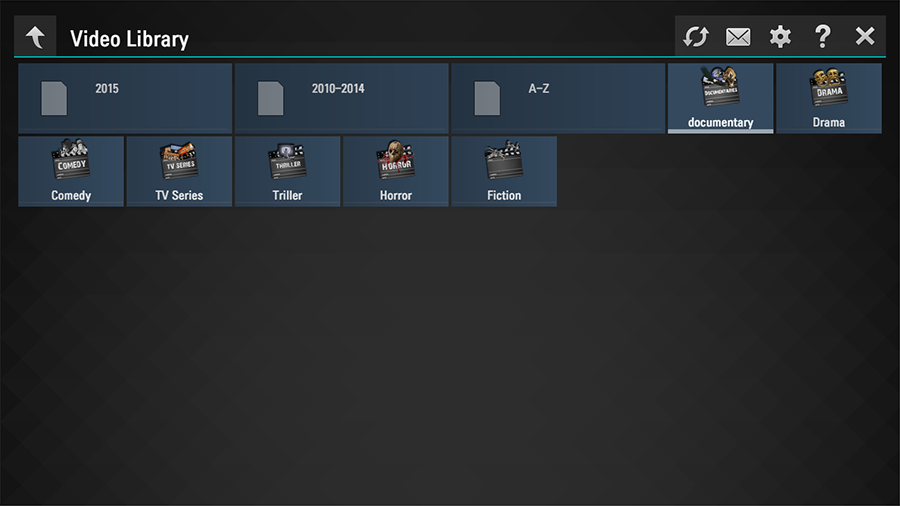
Let's make use of tvg-logo attribute and #EXTSIZE directive to make our playlist more visual:
#EXTM3U #EXTINF:0 type="playlist", 2015 #EXTSIZE: Medium http://example.com/playlists/2015.m3u #EXTINF:0 type="playlist", 2010-2014 #EXTSIZE: Medium http://example.com/playlists/2010-2014.m3u #EXTINF:0 type="playlist", A-Z #EXTSIZE: Medium http://example.com/playlists/a-z.m3u #EXTINF:0 tvg-logo="http://example.com/logos/docs.png", documentary http://example.com/playlists/docs.m3u #EXTINF:0 tvg-logo="http://example.com/logos/drama.png", Drama http://example.com/playlists/drama.m3u #EXTINF:0 tvg-logo="http://example.com/logos/comedy.png", Comedy http://example.com/playlists/comedy.m3u #EXTINF:0 tvg-logo="http://example.com/logos/serials.png", TV Series http://example.com/playlists/serials.m3u #EXTINF:0 tvg-logo="http://example.com/logos/trillers.png", Triller http://example.com/playlists/trillers.m3u #EXTINF:0 tvg-logo="http://example.com/logos/horror.png", Horror http://example.com/playlists/horror.m3u #EXTINF:0 tvg-logo="http://example.com/logos/fantastic.png", Fiction http://example.com/playlists/fantastic.m3u
Modified in such a way playlist will look so:

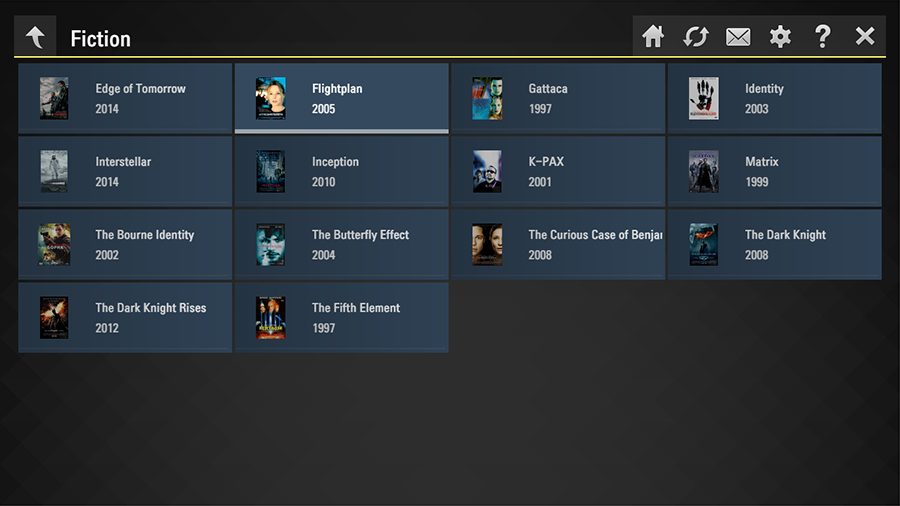
Below-level playlists may contain links as to specified streams, as to another playlists-subsections, creating in this way cataloguized structure. Let's consider possible example of end-file fantastic.m3u:
#EXTM3U size="medium" #EXTINF:0 tvg-logo="http://examples.com/logos/films/fantastic1.png" type="video" description="2014", Edge of Tomorrow http://example.com/stream1 #EXTINF:0 tvg-logo="http://examples.com/logos/films/fantastic2.png" type="video" description="2005", Flightplan http://example.com/stream12 #EXTINF:0 tvg-logo="http://examples.com/logos/films/fantastic3.png" type="video" description="1997", Gattaca http://example.com/stream3 #EXTINF:0 tvg-logo="http://examples.com/logos/films/fantastic4.png" type="video" description="2003", Identity http://example.com/stream4 #EXTINF:0 tvg-logo="http://examples.com/logos/films/fantastic5.png" type="video" description="2014", Interstellar http://example.com/stream5 #EXTINF:0 tvg-logo="http://examples.com/logos/films/fantastic6.png" type="video" description="2010", Inception http://example.com/stream6 #EXTINF:0 tvg-logo="http://examples.com/logos/films/fantastic7.png" type="video" description="2001", K-PAX http://example.com/stream7 #EXTINF:0 tvg-logo="http://examples.com/logos/films/fantastic8.png" type="video" description="1999", Matrix http://example.com/stream8 #EXTINF:0 tvg-logo="http://examples.com/logos/films/fantastic9.png" type="video" description="2002", The Bourne Identity http://example.com/stream9 #EXTINF:0 tvg-logo="http://examples.com/logos/films/fantastic10.png" type="video" description="2004", The Butterfly Effect http://example.com/stream10 #EXTINF:0 tvg-logo="http://examples.com/logos/films/fantastic11.png" type="video" description="2008", The Curious Case of Benjamin Button http://example.com/stream11 #EXTINF:0 tvg-logo="http://examples.com/logos/films/fantastic12.png" type="video" description="2008", The Dark Knight http://example.com/stream12 #EXTINF:0 tvg-logo="http://examples.com/logos/films/fantastic13.png" type="video" description="2012", The Dark Knight Rises http://example.com/stream13 #EXTINF:0 tvg-logo="http://examples.com/logos/films/fantastic14.png" type="video" description="1997", The Fifth Element http://example.com/stream14
The attribute size at header directive #EXTM3U defines default size for all the tiles of this playlist. Of course, it's possible to vary size instead, using this parameter, for example, to mark most popular films. Type attribute tells the app that the items of the playlist refer to VoD, i.e. these streams may be paused or rewinded on Playback Screen. This attribute is not mandatory but we recomend it to use to avoid any ambiguity.
Be very careful using in large playlists (hundreds of items) tvg-logo attribute. Its value musn't be full-size pictures as theirs synchronous loading may be the cause of "Our of memory" failure and the app's abortion.
Playlist fantastic.m3u described above will look so: