A chaque démarrage, SS IPTV tente d’accéder à une playlist locale à partir de l'URL http://iptv.local/playlist.m3u
si elle est trouvée, une vignette sera affichée sur l’écran principal.

L'application tentera d’accéder à cette playlist dans tous les cas, que le fournisseur de l'utilisateur soit enregistré dans le système ou non. Cela signifie que vous pouvez fournir très facilement votre playlist pour vos clients en configurant le DNS de la bonne manière, et ce, même si vous n’avez pas été ajouté à la liste des opérateurs pris en charge par l’application.
De plus, s’enregistrer à la liste des opérateurs apporte beaucoup plus de souplesse pour la distribution de votre contenu, cela inclut l'obtention des paramètres d'authentification des utilisateurs (login/mot de passe, identification du dispositif, etc.).
Afin de rapatrier correctement la playlist sur n'importe quel dispositif, le serveur doit la renvoyer avec l’en-tête HTTP Access-Control-Allow-Origin. Toutes les exigences concernant la structure des playlists s’appliquent également depuis un domaine local.
SS IPTV permet d’ajouter dans une playlist, l’url d’un Guide TV externe qui sera chargé lorsque l'utilisateur ouvrira la playlist.
Attention ! Très souvent, les Smart TV n'ont pas assez de ressources pour gérer les guides TV de grande taille ! Une utilisation inconsidérée de cette fonctionnalité peut entraîner un gel prolongé ou même le crash de l'application ! Nous recommandons fortement d’adapter votre guide TV en spécifiant uniquement les chaînes pour lesquelles notre application ne propose pas de guide TV.
Afin de forcer l'application à récupérer un guide TV externe, vous devez ajouter l'attribut x-tvg-url pour la directive #EXTM3U:
#EXTM3U x-tvg-url="EPG_url"
L'application supporte les formats jtv et xmltv. Taille recommandée pour jtv - pas plus de 0,5 Mo, xmltv - pas plus de 5 Mo. Le zippage (gzipping) n'est pas permis pour xmltv.
Afin d'assurer le chargement du Guide TV pour n'importe quel dispositif, le fichier doit être renseigné avec l'en-tête HTTP: Access-Control-Allow-Origin: * En plus de cela, pour xmltv les en-têtes suivants sont également requis:
Access-Control-Allow-Methods: "GET, POST, OPTIONS, HEAD" Access-Control-Allow-Headers: "Range" Access-Control-Expose-Headers: "Accept-Ranges, Content-Encoding, Content-Length, Content-Range"
SS IPTV utilise des playlists conformes à la spécification Extended M3U. Vous trouverez des informations détaillées sur la structure du fichier dans notre article Tout savoir sur le format M3U.
Il est important de se rappeler que les requêtes interdomaines sont interdites sur les Smart TV LG, de sorte que le chargement ne sera pas réalisé par un périphérique client lui-même, mais par le serveur de l'application. Cela signifie que le lien vers le fichier doit être disponible à partir du réseau externe (ou au moins pour le serveur de l'application). Si vous voulez que le périphérique client charge directement votre playlist, vous devez configurer votre serveur selon la technologie CORS. Dans la pratique, l'en-tête de réponse http doit contenir la chaîne suivante:
Access-Control-Allow-Origin: *
En outre, la liste de lecture doit être disponible pour les IP: 195.201.246.115 116.202.118.184, 138.201.198.228 et 94.19.241.39 pour les contrôles périodiques.
Les informations ci-dessous décrivent comment activer CORS pour différentes plateformes
Pour ajouter l'autorisation CORS à l'en-tête avec d'Apache, ajoutez simplement la ligne suivante à l'intérieur des sections <Directory>, <Location>, <Files> ou <VirtualHost> de la configuration de votre serveur (généralement située dans un fichier *. conf, comme httpd.conf ou apache.conf) ou dans un fichier .htaccess:
Header set Access-Control-Allow-Origin "*"
Pour s'assurer que vos modifications sont correctes, il est fortement recommandé d'utiliser
apachectl -t
afin de vérifier la présence d'erreurs dans votre fichier de configuration. Après cette vérification, vous devrez peut-être recharger Apache pour vous assurer que vos modifications sont appliquées.
- Ouvrez le Gestionnaire des services Internet (IIS)
- Faites clic droit sur le site pour lequel vous voulez activer CORS et allez dans Propriétés
- Allez sur l'onglet En-têtes HTTP
- Dans la section En-têtes HTTP personnalisés, cliquez sur Ajouter.
- Saisissez Access-Control-Allow-Origin comme nom d'en-tête et * comme valeur d'en-tête.
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<system.webServer>
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Origin" value="*" />
</customHeaders>
</httpProtocol>
</system.webServer>
</configuration>
Si vous n'avez pas de fichier web.config, créez simplement un nouveau fichier web.config contenant l'extrait ci-dessus.
<?phpDans cet exemple, le lien de la playlist pour SS IPTV sera le lien du fichier PHP.
header("Access-Control-Allow-Origin: *");
$playlist = file_get_contents('playlist.m3u');
echo($playlist);
?>
add_header Access-Control-Allow-Origin *;L'emplacement par défaut est /etc/nginx/sites-available/default
Pour configurer l'Autorisation Utilisateur dans SS IPTV, l'opérateur doit créer un script spécial qui renverra la playlist en fonction des données d'authentification reçues des paramètres GET. La playlist renvoyée par le script doit répondre pleinement aux exigences du CORS et de l'encodage (utf-8)
Exemple d'URL d'un script:
http://example.com/playlist.php?user=test_login&pass=test_pass
Lorsque le script est prêt, le fournisseur doit modifier le type d'accès du package depuis l’interface dédiée aux opérateurs:
- Token - autorisation avec un paramètre
- Login/pass - autorisation avec deux paramètres
Ensuite, l'opérateur doit spécifier un lien vers le script qui renvoie la liste de lecture, en remplaçant les données que l'utilisateur doit entrer dans des variables d'environnement spéciales:
- ${token} - jeton entré par l'utilisateur (autorisation avec un paramètre)
- ${login} - login entré par l'utilisateur (autorisation avec deux paramètres)
- ${password} - mot de passe entré par l'utilisateur (autorisation avec deux paramètres)
Example:
http://example.com/playlist.php?user=${login}&pass=${password}
Grâce au système de playlists imbriquées intégré dans SS IPTV, vous pouvez créer pour vos utilisateurs des structures hiérarchiques complexes incluant des transitions d'une playlist à l'autre. Ces structures peuvent s’avérer utile pour la réalisation d’une vidéothèque ou d’un système de vidéo à la demande.
Dans cet article, nous décrirons comment utiliser les playlists imbriquées pour relier votre vidéothèque. Pour cela, vous aurez probablement besoin des attributs tvg-logo et description ainsi que des directives #EXTSIZE et #EXTBG décrites dans l'article Tout savoir sur le format M3U.
La principale différence entre une playlist avec arborescence et une playlist classique est que ses éléments ne se réfèrent pas à des flux vidéo, mais à d'autres playlists. Pour spécifier à l'application que l'élément est une playlist et non un flux vidéo, utilisez l'attribut type avec la valeur playlist.
Notez que si l’URL de la playlist est avec l'extension m3u ou xspf, il n'est pas nécessaire d'utiliser l'attribut type. L'application définira automatiquement le type de l'élément.
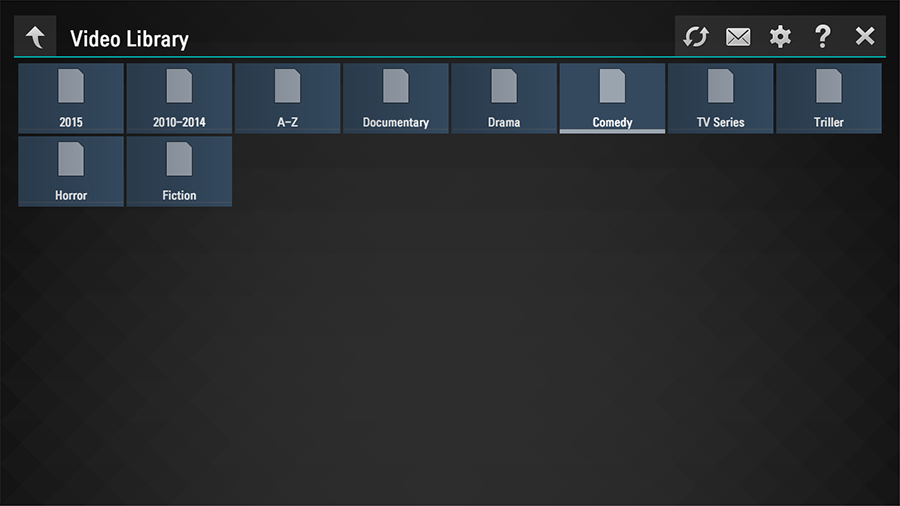
Voici un exemple de playlist pour réaliser une vidéothèque:
#EXTM3U #EXTINF:0 type="playlist", 2015 http://example.com/playlists/2015.m3u #EXTINF:0 type="playlist", 2010-2014 http://example.com/playlists/2010-2014.m3u #EXTINF:0 type="playlist", A-Z http://example.com/playlists/a-z.m3u #EXTINF:0 type="playlist", Documentary http://example.com/playlists/docs.m3u #EXTINF:0 type="playlist", Drama http://example.com/playlists/drama.m3u #EXTINF:0 type="playlist", Comedy http://example.com/playlists/comedy.m3u #EXTINF:0 type="playlist", TV Series http://example.com/playlists/serials.m3u #EXTINF:0 type="playlist", Triller http://example.com/playlists/trillers.m3u #EXTINF:0 type="playlist", Horror http://example.com/playlists/horror.m3u #EXTINF:0 type="playlist", Fiction http://example.com/playlists/fantastic.m3u
La playlist ressemblera à ça dans l’application:

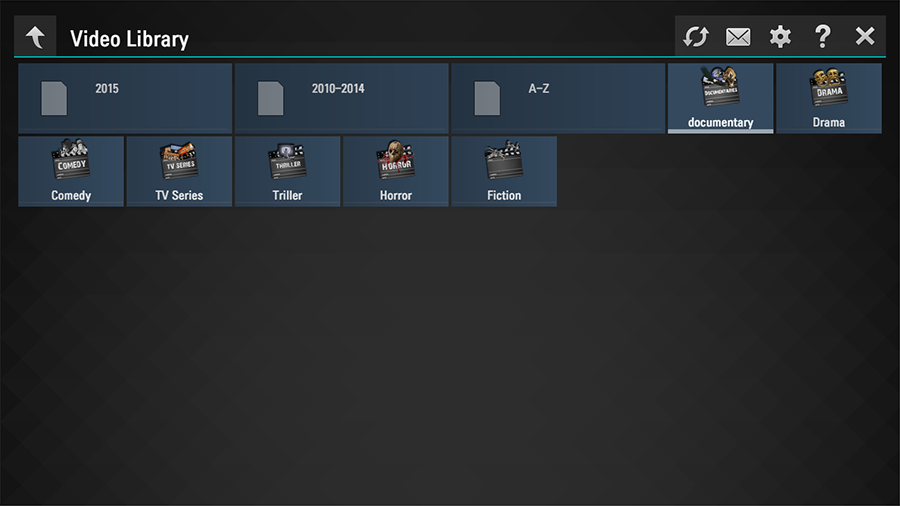
Utilisons maintenant l'attribut tvg-logo et la directive #EXTSIZE pour rendre notre playlist plus visuelle:
#EXTM3U #EXTINF:0 type="playlist", 2015 #EXTSIZE: Medium http://example.com/playlists/2015.m3u #EXTINF:0 type="playlist", 2010-2014 #EXTSIZE: Medium http://example.com/playlists/2010-2014.m3u #EXTINF:0 type="playlist", A-Z #EXTSIZE: Medium http://example.com/playlists/a-z.m3u #EXTINF:0 tvg-logo="http://example.com/logos/docs.png", documentary http://example.com/playlists/docs.m3u #EXTINF:0 tvg-logo="http://example.com/logos/drama.png", Drama http://example.com/playlists/drama.m3u #EXTINF:0 tvg-logo="http://example.com/logos/comedy.png", Comedy http://example.com/playlists/comedy.m3u #EXTINF:0 tvg-logo="http://example.com/logos/serials.png", TV Series http://example.com/playlists/serials.m3u #EXTINF:0 tvg-logo="http://example.com/logos/trillers.png", Triller http://example.com/playlists/trillers.m3u #EXTINF:0 tvg-logo="http://example.com/logos/horror.png", Horror http://example.com/playlists/horror.m3u #EXTINF:0 tvg-logo="http://example.com/logos/fantastic.png", Fiction http://example.com/playlists/fantastic.m3u
Voici le résultat après modification:

Les playlists enfants peuvent contenir des liens vers des flux vidéo ou de nouvelles sous-sections de playlists, créant ainsi une structure cataloguée. Voici le contenu du fichier fantastic.m3u:
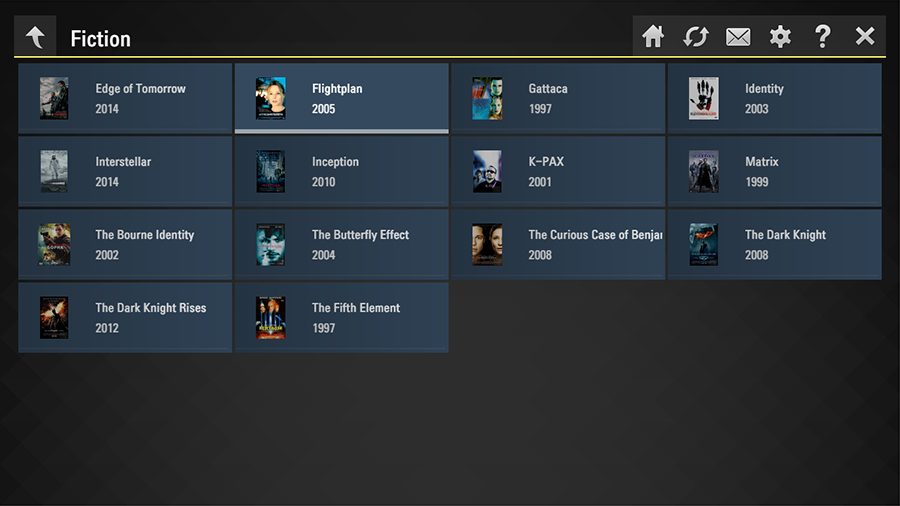
#EXTM3U size="medium" #EXTINF:0 tvg-logo="http://examples.com/logos/films/fantastic1.png" type="video" description="2014", Edge of Tomorrow http://example.com/stream1 #EXTINF:0 tvg-logo="http://examples.com/logos/films/fantastic2.png" type="video" description="2005", Flightplan http://example.com/stream12 #EXTINF:0 tvg-logo="http://examples.com/logos/films/fantastic3.png" type="video" description="1997", Gattaca http://example.com/stream3 #EXTINF:0 tvg-logo="http://examples.com/logos/films/fantastic4.png" type="video" description="2003", Identity http://example.com/stream4 #EXTINF:0 tvg-logo="http://examples.com/logos/films/fantastic5.png" type="video" description="2014", Interstellar http://example.com/stream5 #EXTINF:0 tvg-logo="http://examples.com/logos/films/fantastic6.png" type="video" description="2010", Inception http://example.com/stream6 #EXTINF:0 tvg-logo="http://examples.com/logos/films/fantastic7.png" type="video" description="2001", K-PAX http://example.com/stream7 #EXTINF:0 tvg-logo="http://examples.com/logos/films/fantastic8.png" type="video" description="1999", Matrix http://example.com/stream8 #EXTINF:0 tvg-logo="http://examples.com/logos/films/fantastic9.png" type="video" description="2002", The Bourne Identity http://example.com/stream9 #EXTINF:0 tvg-logo="http://examples.com/logos/films/fantastic10.png" type="video" description="2004", The Butterfly Effect http://example.com/stream10 #EXTINF:0 tvg-logo="http://examples.com/logos/films/fantastic11.png" type="video" description="2008", The Curious Case of Benjamin Button http://example.com/stream11 #EXTINF:0 tvg-logo="http://examples.com/logos/films/fantastic12.png" type="video" description="2008", The Dark Knight http://example.com/stream12 #EXTINF:0 tvg-logo="http://examples.com/logos/films/fantastic13.png" type="video" description="2012", The Dark Knight Rises http://example.com/stream13 #EXTINF:0 tvg-logo="http://examples.com/logos/films/fantastic14.png" type="video" description="1997", The Fifth Element http://example.com/stream14
L'attribut size de la directive #EXTM3U définit la taille par défaut de toutes les vignettes de cette playlist. Bien sûr, il est possible de varier la taille de certaines vignettes pour, par exemple, afficher les films les plus populaires. L'attribut type avec la valeur video indique à l'application que les éléments de la liste de lecture se réfèrent à une vidéo, c'est-à-dire que ces flux peuvent être mis sur pause ou rembobinés sur l'écran de lecture. Cet attribut n'est pas obligatoire mais nous vous recommandons de l'utiliser pour éviter toute ambiguïté.
Soyez prudent lors de l’utilisation de l'attribut tvg-logo sur des grosses playlists (plusieurs centaines d'éléments). N’affichez pas d’images de grande taille car le chargement simultané de ces dernières peut entraîner un manque de mémoire sur votre Smart TV et provoquer un crash de l'application.
Voici à quoi ressemblera la playlist fantastic.m3u affichée ci-dessus: