At every start SS IPTV requests playlist from the URL http://iptv.local/playlist.m3u
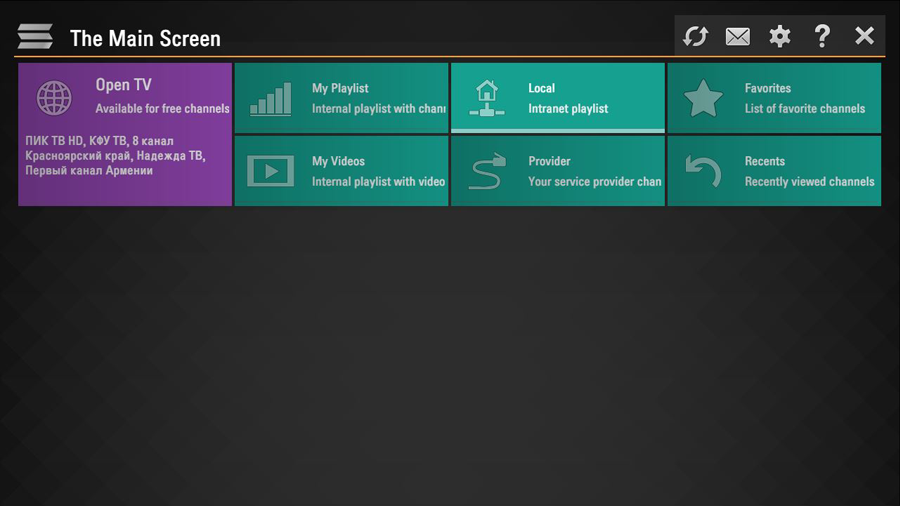
and if it is successfully loaded places its tile on the Main Screen

The app requests this playlist in any case, no matter if user's ISP is registered in system or not. It means, you can provide easy access to playlist for your customers, just configuring DNS, even if your company wasn't added to the list of supported operators.
At the same time, registration gives operators much more flexible opportunities for content distributing, including getting from users authentication params (login/pass, device identificator etc)
In order to provide sure playlist loading on any device, the server must return it with http-header Access-Control-Allow-Origin. All the requirements and opportunities about playlist's structure are also valid for playlists in local domain
SS IPTV allows to indicate in playlist url to external TV Guide, which will be loaded when user opens the playlist.
Note! Very often TVs don't have enough resources for managing large TV Guide source! Unthinking using of this feature may lead to long freezing or even app's crashing! We strongly recommend not to link up TV Guide for the channels which the app already has EPG for.
In order to force the app to request external EPG source, you need to add x-tvg-url attribute for header directive #EXTM3U:
#EXTM3U x-tvg-url="EPG_url"
Now the app supports jtv and xmltv formats. Recommended size for jtv - less than 0,5 Mb, xmltv - less than 5 Mb. Zipping (gzipping) is not allowed for xmltv.
In order to provide TV Guide's loading for any device, the file must be returned with http-header: Access-Control-Allow-Origin: * besides that, for xmltv the following headers are also required:
Access-Control-Allow-Methods: "GET, POST, OPTIONS, HEAD" Access-Control-Allow-Headers: "Range" Access-Control-Expose-Headers: "Accept-Ranges, Content-Encoding, Content-Length, Content-Range"
SS IPTV uses playlists that meets Extended M3U specification. Detailed info about file's structure you may be found in our article About M3U.
It is important to remember that cross-domain requests are forbidden on many Connected TV devices, so the loading will be realized not by a client device itself, but by the app's server. It means, the link to the file has to be available from the external network (or for the app's server at least). If you want the client device to load your playlist directly, you need to configure your server according to CORS technology. In practice, response's http-header has to contain the following string:
Access-Control-Allow-Origin: *
In addition, the playlist must be available for IPs: 195.201.246.115 116.202.118.184, 138.201.198.228 and 94.19.241.39 for periodical checks.
The information below describes how to make CORS for different platforms
To add the CORS authorization to the header using Apache, simply add the following line inside either the <Directory>, <Location>, <Files> or <VirtualHost> sections of your server config (usually located in a *.conf file, such as httpd.conf or apache.conf), or within a .htaccess file:
Header set Access-Control-Allow-Origin "*"
To ensure that your changes are correct, it is strongly reccomended that you use
apachectl -t
to check your configuration changes for errors. After this passes, you may need to reload Apache to make sure your changes are applied.
- Open Internet Information Service (IIS) Manager
- Right click the site you want to enable CORS for and go to Properties
- Change to the HTTP Headers tab
- In the Custom HTTP headers section, click Add
- Enter Access-Control-Allow-Origin as the header name and * as the header value
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<system.webServer>
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Origin" value="*" />
</customHeaders>
</httpProtocol>
</system.webServer>
</configuration>
If you don't have a web.config file already, or don't know what one is, just create a new file called web.config containing the snippet above
<?phpIn this example the link to the playlist for SS IPTV will be the link to php-file.
header("Access-Control-Allow-Origin: *");
$playlist = file_get_contents('playlist.m3u');
echo($playlist);
?>
add_header Access-Control-Allow-Origin *;The default location is /etc/nginx/sites-available/default
In order to configure User Authorization in SS IPTV, operator has to create special script which will return playlist based on authentication data received from GET-params. Playlist returned by such a script must fully meet the requirements of CORS and encoding (utf-8)
Example of script's URL:
http://example.com/playlist.php?user=test_login&pass=test_pass
When the sript is ready, operator has to change Access Type for the package in Operator's Back Office:
- Token - authorization with one param
- Login/pass - authorization with two params
Then the operator needs to enter the link to the script creating the pattern for receiving data from user. Pattern's variables supported:
- ${token} - token entered by user (authorization with one param)
- ${login} - login entered by user (authorization with two params)
- ${password} - pasword entered by user (authorization with two params)
Example:
http://example.com/playlist.php?user=${login}&pass=${password}
Thanks to Nested Playlists System realized in SS IPTV, you can create for your users complicated hierarchical structures that includes transitions from one playlist to another. This structures may be useful for organization of Video Library or TV Program Archive.
In this article there will be described, how using nested playlists to link up your Video Library. For this purpose you will probably need attributes tvg-logo and description as well as directives #EXTSIZE and #EXTBG described in article About M3U.
The main difference of the root playlist of Video Library from usual playlist is that its items refer not to video streams but to other playlists. In order to tell the app that the item is the link to playlist (not to the stream), use type attribute with a value playlist.
Note, if url refers to the file with extension m3u or xspf, there is no need to use type attribute. The app will define item's type automatically.
Thus the root playlist of your Video Library can look similar way:
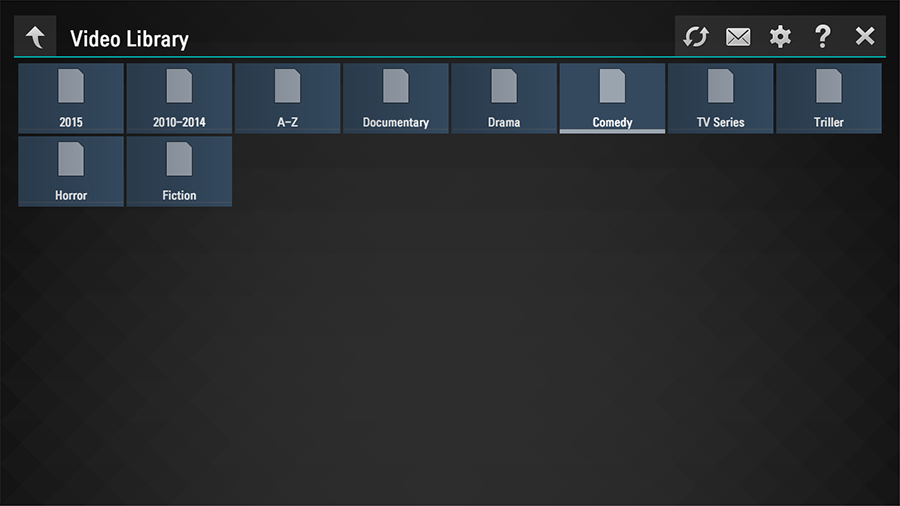
#EXTM3U #EXTINF:0 type="playlist", 2015 http://example.com/playlists/2015.m3u #EXTINF:0 type="playlist", 2010-2014 http://example.com/playlists/2010-2014.m3u #EXTINF:0 type="playlist", A-Z http://example.com/playlists/a-z.m3u #EXTINF:0 type="playlist", Documentary http://example.com/playlists/docs.m3u #EXTINF:0 type="playlist", Drama http://example.com/playlists/drama.m3u #EXTINF:0 type="playlist", Comedy http://example.com/playlists/comedy.m3u #EXTINF:0 type="playlist", TV Series http://example.com/playlists/serials.m3u #EXTINF:0 type="playlist", Triller http://example.com/playlists/trillers.m3u #EXTINF:0 type="playlist", Horror http://example.com/playlists/horror.m3u #EXTINF:0 type="playlist", Fiction http://example.com/playlists/fantastic.m3u
This playlist will look in the app such a way:

Let's make use of tvg-logo attribute and #EXTSIZE directive to make our playlist more visual:
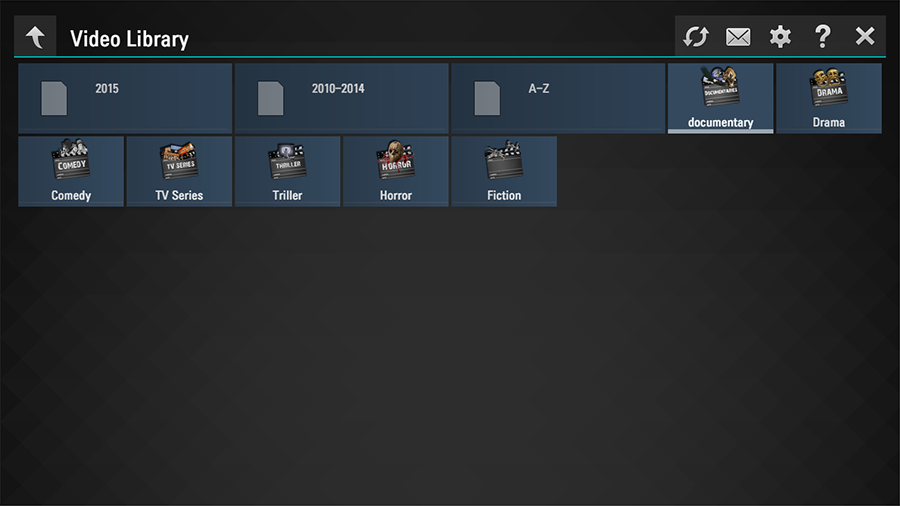
#EXTM3U #EXTINF:0 type="playlist", 2015 #EXTSIZE: Medium http://example.com/playlists/2015.m3u #EXTINF:0 type="playlist", 2010-2014 #EXTSIZE: Medium http://example.com/playlists/2010-2014.m3u #EXTINF:0 type="playlist", A-Z #EXTSIZE: Medium http://example.com/playlists/a-z.m3u #EXTINF:0 tvg-logo="http://example.com/logos/docs.png", documentary http://example.com/playlists/docs.m3u #EXTINF:0 tvg-logo="http://example.com/logos/drama.png", Drama http://example.com/playlists/drama.m3u #EXTINF:0 tvg-logo="http://example.com/logos/comedy.png", Comedy http://example.com/playlists/comedy.m3u #EXTINF:0 tvg-logo="http://example.com/logos/serials.png", TV Series http://example.com/playlists/serials.m3u #EXTINF:0 tvg-logo="http://example.com/logos/trillers.png", Triller http://example.com/playlists/trillers.m3u #EXTINF:0 tvg-logo="http://example.com/logos/horror.png", Horror http://example.com/playlists/horror.m3u #EXTINF:0 tvg-logo="http://example.com/logos/fantastic.png", Fiction http://example.com/playlists/fantastic.m3u
Modified in such a way playlist will look so:

Below-level playlists may contain links as to specified streams, as to another playlists-subsections, creating in this way cataloguized structure. Let's consider possible example of end-file fantastic.m3u:
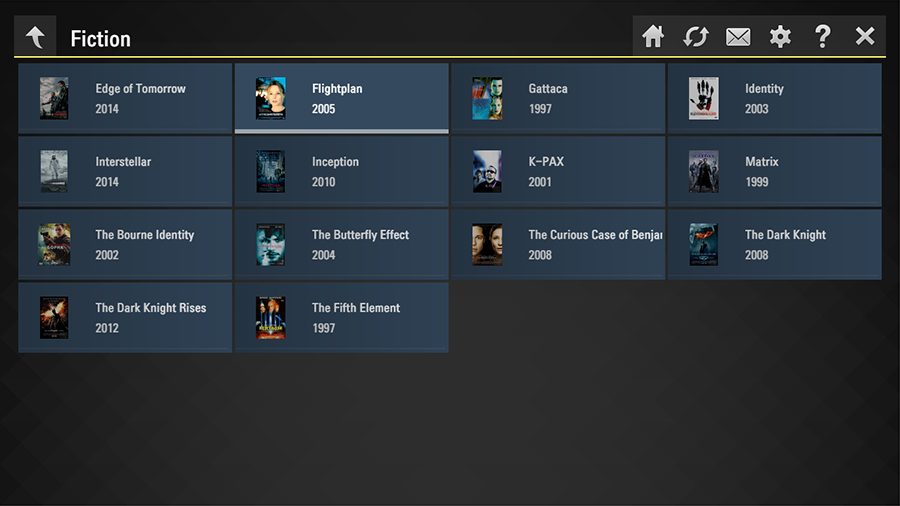
#EXTM3U size="medium" #EXTINF:0 tvg-logo="http://examples.com/logos/films/fantastic1.png" type="video" description="2014", Edge of Tomorrow http://example.com/stream1 #EXTINF:0 tvg-logo="http://examples.com/logos/films/fantastic2.png" type="video" description="2005", Flightplan http://example.com/stream12 #EXTINF:0 tvg-logo="http://examples.com/logos/films/fantastic3.png" type="video" description="1997", Gattaca http://example.com/stream3 #EXTINF:0 tvg-logo="http://examples.com/logos/films/fantastic4.png" type="video" description="2003", Identity http://example.com/stream4 #EXTINF:0 tvg-logo="http://examples.com/logos/films/fantastic5.png" type="video" description="2014", Interstellar http://example.com/stream5 #EXTINF:0 tvg-logo="http://examples.com/logos/films/fantastic6.png" type="video" description="2010", Inception http://example.com/stream6 #EXTINF:0 tvg-logo="http://examples.com/logos/films/fantastic7.png" type="video" description="2001", K-PAX http://example.com/stream7 #EXTINF:0 tvg-logo="http://examples.com/logos/films/fantastic8.png" type="video" description="1999", Matrix http://example.com/stream8 #EXTINF:0 tvg-logo="http://examples.com/logos/films/fantastic9.png" type="video" description="2002", The Bourne Identity http://example.com/stream9 #EXTINF:0 tvg-logo="http://examples.com/logos/films/fantastic10.png" type="video" description="2004", The Butterfly Effect http://example.com/stream10 #EXTINF:0 tvg-logo="http://examples.com/logos/films/fantastic11.png" type="video" description="2008", The Curious Case of Benjamin Button http://example.com/stream11 #EXTINF:0 tvg-logo="http://examples.com/logos/films/fantastic12.png" type="video" description="2008", The Dark Knight http://example.com/stream12 #EXTINF:0 tvg-logo="http://examples.com/logos/films/fantastic13.png" type="video" description="2012", The Dark Knight Rises http://example.com/stream13 #EXTINF:0 tvg-logo="http://examples.com/logos/films/fantastic14.png" type="video" description="1997", The Fifth Element http://example.com/stream14
The attribute size at header directive #EXTM3U defines default size for all the tiles of this playlist. Of course, it's possible to vary size instead, using this parameter, for example, to mark most popular films. Type attribute tells the app that the items of the playlist refer to VoD, i.e. these streams may be paused or rewinded on Playback Screen. This attribute is not mandatory but we recomend it to use to avoid any ambiguity.
Be very careful using in large playlists (hundreds of items) tvg-logo attribute. Its value musn't be full-size pictures as theirs synchronous loading may be the cause of "Our of memory" failure and the app's abortion.
Playlist fantastic.m3u described above will look so: